تصميم واجهه المستخدم ui/ux لصفحه هبوط
تفاصيل الخدمة
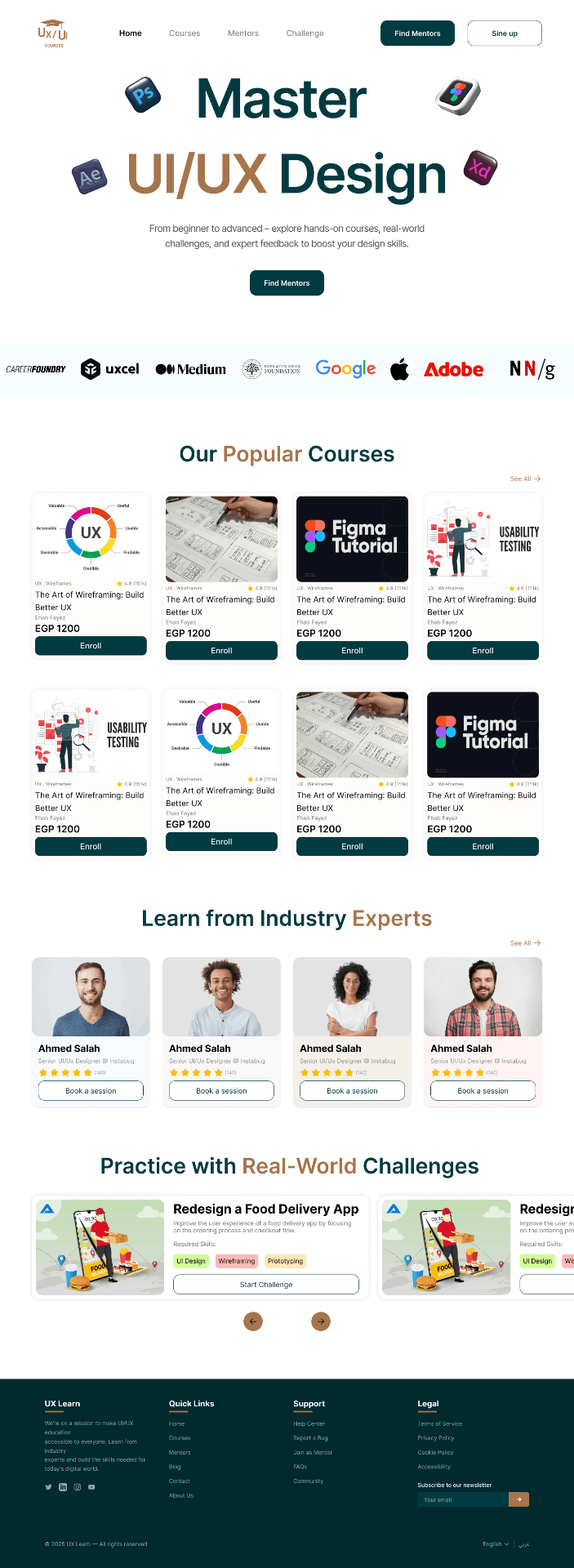
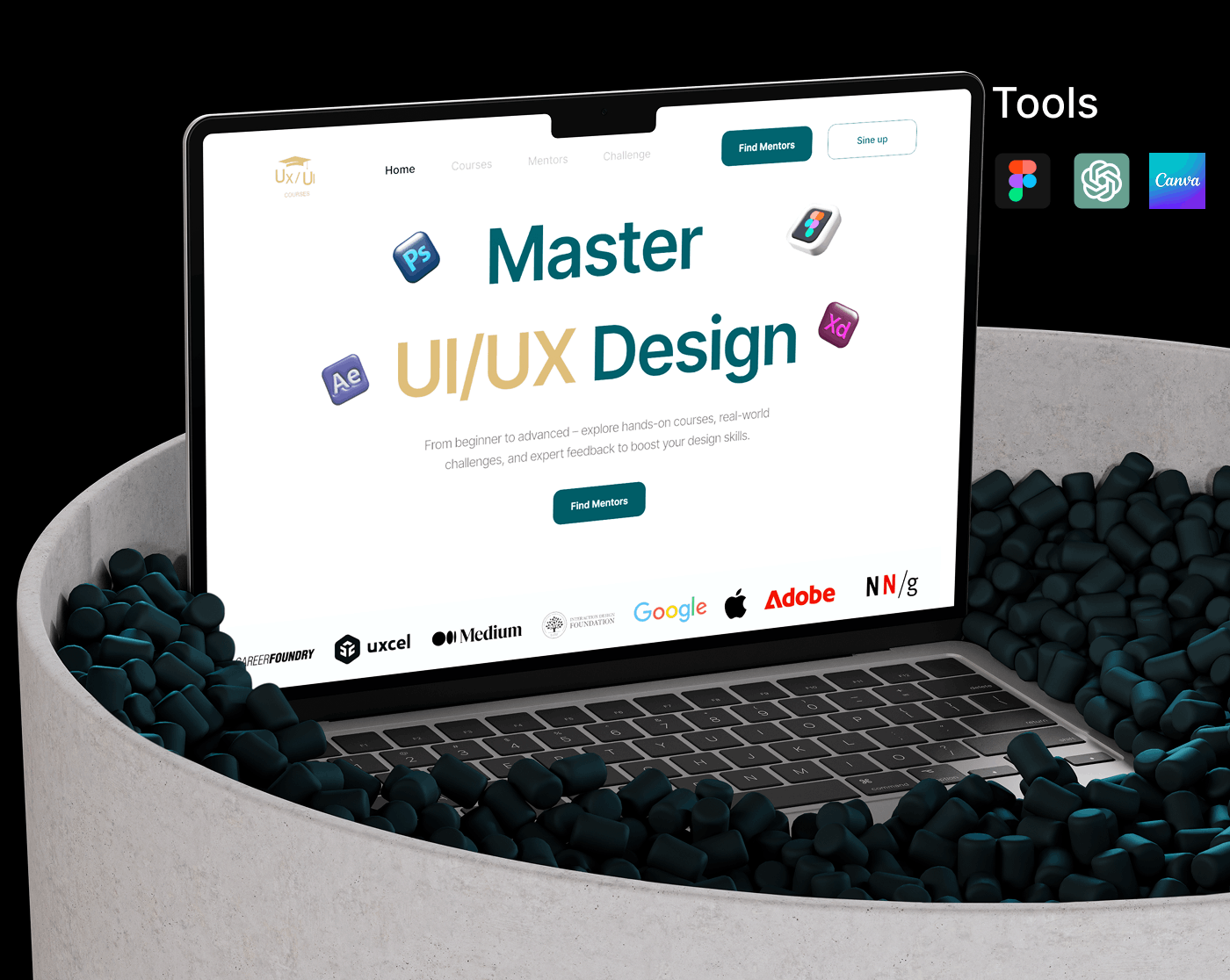
هل تريد صفحة هبوط تصمَّم باحتراف لتُقنع الزائر وتتوجّه به نحو إجراء معيّن (شراء – تسجيل – تواصل)؟ أنا هشام، مصمم UI/UX بخبرة عملية في إنشاء صفحات هبوط فعالة بصريًا وسلوكيًا، أقدّم لك تصميم صفحة هبوط عصرية، متجاوبة، وسهلة التصفح تخدم أهدافك التسويقية. تصميم صفحة هبوط كاملة باستخدام Figma تصميم بسيط، واضح، ومباشر قابل للتعديل بسهولة حسب احتياجك تجربة مستخدم مريحة ومرتبة تعديلات بدون حد حتى الوصول للنتيجة النهائية دعم بعد التسليم لأي استفسارات متعلقة بالتصميم
الموقع
عن بعد
طريقة الدفع
محفظة
علامات البحث
ما الذي ستستلمه تصميم صفحة هبوط واحدة تحتوي عادةً على: الهيدر (Header) العنوان الرئيسي وجملة تعريفية قسم المميزات / الفوائد (3 إلى 5 نقاط) قسم بصري (صورة/عرض منتج أو تطبيق) قسم آراء أو تقييمات العملاء (Testimonials) قسم دعوة لاتخاذ إجراء (CTA) الفوتر (Footer) الملفات التي سيتم تسليمها: التصميم بصيغتي PNG وJPG ملف التصميم على Figma منظم مع الخطوط والألوان
تعجبك !، قم بمشاركها